In an earlier post, I tried to convey the advantages of social activities in formal learning from the cognitive processing perspective, but my diagram apparently didn’t work for everyone. I took another shot for a presentation I gave on mobile social at the Guild’s mLearnCon, and I thought I’d raise it here as well.
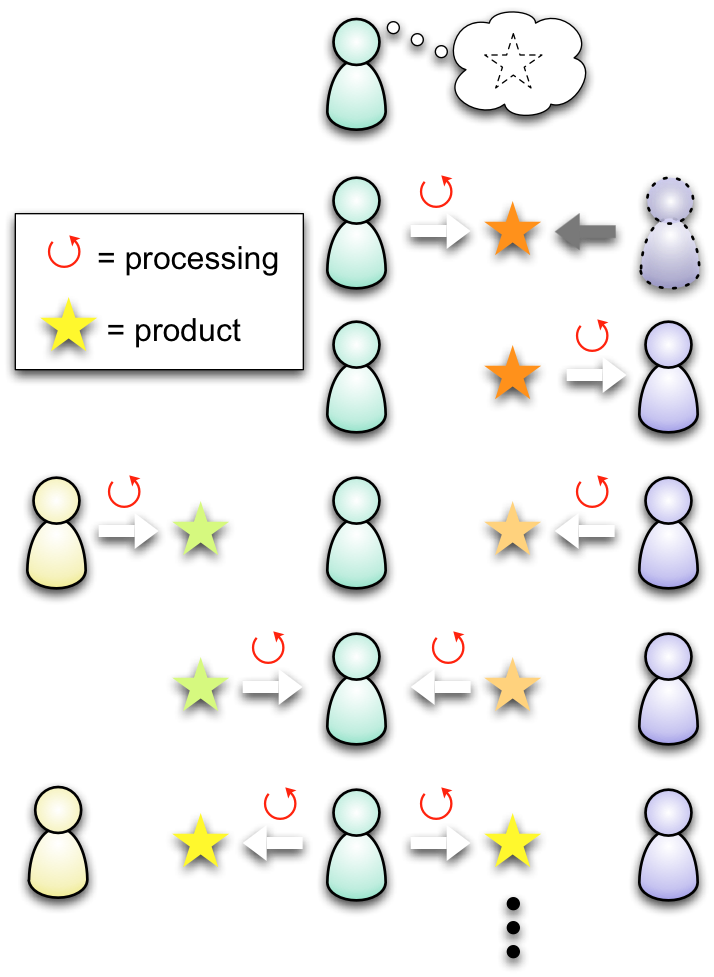
 I’m going through this diagram line by line, from the top.
I’m going through this diagram line by line, from the top.
If you go from just having an idea (first line) to trying to capture it as a product (next), whether a diagram or a screed, to communicate to some hypothetical reader, you find out that you might not have thought it out fully (the first benefit to having a personal journal, e.g. blogging). And you do some processing to generate that product.
Then, if someone actually reads it, they do some processing.
If they write a response, they do more processing to crystalize their thoughts.
Then, the author, when reading it, also does some more processing.
If someone else reads it, that person does some processing, and if they write a comment, well, the process continues.
The author could then write a reply to one or both, and that causes even more processing. And so on.
And this is good. Processing is part of learning, and focused processing is part of good learning design. So, having learners capture and communicate their thoughts is a valuable learning activity. It can be personal reflections, e.g. “what does this explain in my past” or “what will I do differently in the future”, or responses to a question.
If other learners are asked to read and constructively comment (not just “great post”), you can get valuable learning outcomes.
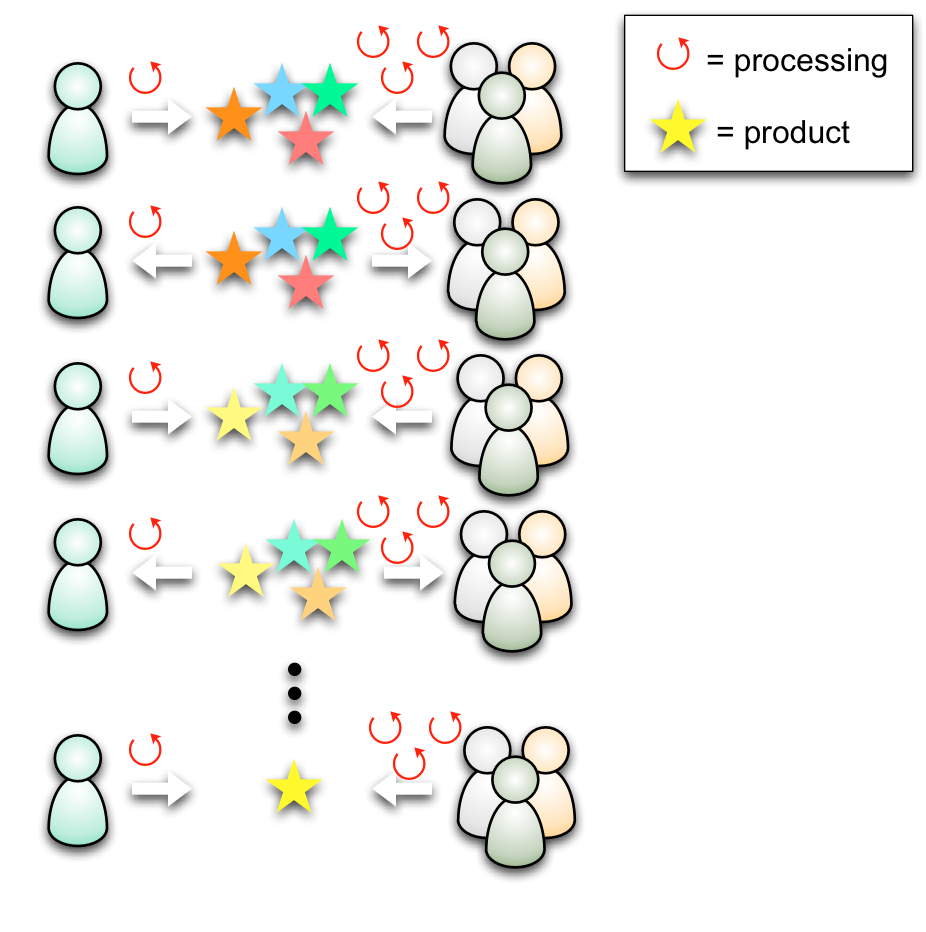
 This extends to the social learning situation. Here, you have every learner contribute their initial thoughts on a group assignment (recommended).
This extends to the social learning situation. Here, you have every learner contribute their initial thoughts on a group assignment (recommended).
Then, every learner reads the other proposals, and they start to put out their integrated ideas.
As they negotiate a shared understanding as a group response, some great processing is happening.
Ultimately, they create an outcome that’s richer than what they’d create on their own.
If you’ve created the right amount of ambiguity in the project, you’ll get some great discussions. The processing benefits here are because the learners will bring somewhat different interpretations and experiences to the project, and that diversity allows a mre robust understanding to emerge.
Consequently, I suggest that social learning adds benefits to the learning experience beyond what individual assignments can achieve. You can mimic some of these effects by staging additional information, but it’s not quite as effective as individual learning (nor near as engaging).
So, does this make sense? And, hopefully, inspire you to find ways to add social interaction into your learning experiences? It’s not unique to social media, but social media give you a channel to bring these benefits to learning whenever and wherever.


