In my presentation yesterday, I was talking about how to get informal learning going. As many have noted, it’s about moving from a notion of being a builder, handcrafting (or mass-producing) solutions, to being a facilitator, nurturing the community to develop it’s own capabilities. Jay Cross talks about the learnscape, while I term it the performance ecosystem. The point, however, is from the point of the view of the learner, all the resources needed are ‘to hand’ through every stage of knowledge work. Courses, information resources, people, representational tools, the ability to tap into the 4 C’s (create, contextualize, connect, co-create).
Overall, it taps into our natural learning, where we experiment, reflect, converse, mimic, collaborate, and more. Our approach to formal learning needs to more naturally mimic this approach, having us attempting to do something, and resourcing around it with information and facilitation. Our approach to informal learning similarly needs to reflect our natural learning.
Networks grow from separate nodes, to a hierarchical organization where one node manages the connections, but the true power of a network is unleashed when every node knows what the goal is and the nodes coordinate to achieve it. It is this unleashing of the power of the network that we want to facilitate. But if you build it, they may not come.
Networks take nurturing. Using the gardener or landscaper metaphor, yesterday I said that networks need seeding, feeding, and weeding. What do I mean? If you want to grow a network, you will have to:
Seed: you need to put in place the network tool, where individuals can register, and then create the types of connections they need. They may self-organize around roles, or tasks, or projects, or all of the above. They may need discussion forums, blogs, wikis, and IM. They may need to load, tag, and search on resources. You likely will need to preload it with resources, to ensure there’s value to be found. And you’ll have to ensure that there are rewards for participating and contributing. The environment needs to be there, and they have to be aware.
Feed: you can’t just put in place, you have to nurture the network. People have to know what the goals are and their role. Don’t tell them what to do, tell them what needs done. You may need to quietly ‘encourage’ the opinion makers to participate. And the top of the food chain needs to not only anoint the process, but model the behavior as well. The top level of the group (ie not the CEO, but the leader of whatever group you’ve chosen to facilitate) needs to be active in the network. You may need to highlight what other people have said, elicit questions and answers, and take a role both within and outside the network to get it going. You may have to go in and reorganize the resources, take what’s heard and make it concrete and usable. You’ll undoubtedly have to facilitate the skills to take advantage of the environment. And you have to ensure there’s value there for them.
Weed: you may have to help people learn how to participate. You may well find some inappropriate behavior, and help those learn what’s acceptable. You’ll likely have to develop, and modify, policies and procedures. You may have to take out some submitted resources and revise them for better usability. You may well have to address cultural issues that arise, when you find that participation is stunted by a lack of tolerance of diversity, no openness to new ideas, no safety for putting ideas out, and other factors that facilitate a learning organization.
However, if you recognize that it will take time and tuning, and diligently work to nurture the network, you should be able to reap the benefits of an aligned group of empowered people. And those benefits are real: innovation, problem-solving, and more, and those are the key to organizational competitiveness going forward. Ready to get grubby?
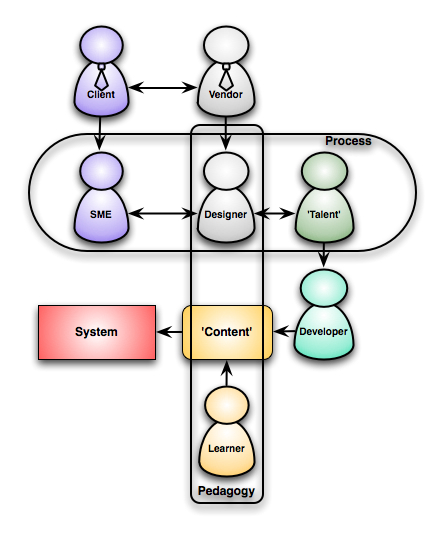
 The point is, we have to quit looking at it as design, development, etc; and view it not just as a process, but as a system. A system with lots of inputs, processes, and places to go wrong. I tried to capture a stereotypical system in this picture, with lots of caveats: clients or vendors may be internal or external, there may be more than one talent, etc, it really is a simplified stereotype, with all the negative connotations that entails.
The point is, we have to quit looking at it as design, development, etc; and view it not just as a process, but as a system. A system with lots of inputs, processes, and places to go wrong. I tried to capture a stereotypical system in this picture, with lots of caveats: clients or vendors may be internal or external, there may be more than one talent, etc, it really is a simplified stereotype, with all the negative connotations that entails.