The other day John Ittelson stopped by for a visit. I think of him as the guru of video usage in elearning, not least because of the recording studio he built in his house! He mentioned his use of Flip camcorders, and finally a piece clicked into place that had been floating around in my thoughts.
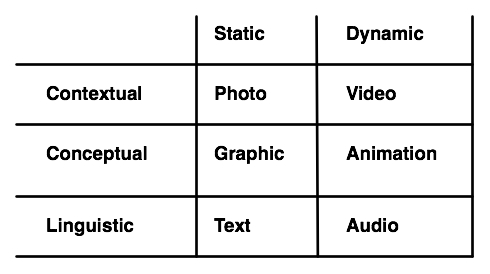
 I’ve had a slight blindspot for photos and video because I peg the ‘conceptual’ meter. I recognize the value, though I don’t play with the files enough (tho’ I took a digital audio/video editing course more than a decade ago, and recently edited home videos for my wife’s birthday). Photos and videos are really good for contextualizing, and that’s particularly valuable for examples (and practice).
I’ve had a slight blindspot for photos and video because I peg the ‘conceptual’ meter. I recognize the value, though I don’t play with the files enough (tho’ I took a digital audio/video editing course more than a decade ago, and recently edited home videos for my wife’s birthday). Photos and videos are really good for contextualizing, and that’s particularly valuable for examples (and practice).
The revelation was about the value of having learners capture information in situ, and sharing this for a variety of reflective opportunities. The information captured can be performances, products, whatever. It could also be interviews, or thoughts.
A colleague’s wife used to take an iPod with a microphone to conduct interviews. Gina Schreck discussed giving groups of employees Flips to make videos of what their business unit does for the org, to share. John mentioned capturing samples of teaching to share. Having captures of actual practice is a valuable tool around which to scaffold discussion, and a powerful tool for reflection. You can capture someone’s stories of best practices, or your own performance to review.
Note that making both other’s and personal captures available opens up the opportunity to learn more with and from others than your own reflective observations will provide, if you can be that open. As a learning facilitator, you should provide ways for individuals and groups to capture and share thoughts, actions, events, and more.
One of the powerful things in digital performance environments (read: games, er, immersive learning simulations, and virtual worlds as was part of the discussion the other day) is the ability to capture records of action for review, too. So look at ways to digitally track activity in learning environments (another reason to make the alternative to the right choice to be a reliable misconception!).
Reflection is powerful, and digital tools give us ways to truly leverage that power. Reflect on that!
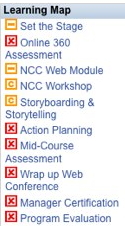
 What I like about it is it takes a longer term view of skills. The sample he showed (and of course I realize it’s presented in the best light) was a learning map for a course, but with lots of components spread out over time (sample map shown). There’s a priori assessment, content, activities with managers, etc.; a mix of activity, practice, reflection, just the sort of model we should be designing. We know spaced practice matters, with reactivation, reflection, etc. It’s also valuable to go back to the workplace, and then check-in later to see how things are going. It’s a fuller picture of what learning’s about.
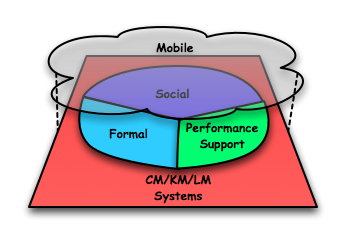
What I like about it is it takes a longer term view of skills. The sample he showed (and of course I realize it’s presented in the best light) was a learning map for a course, but with lots of components spread out over time (sample map shown). There’s a priori assessment, content, activities with managers, etc.; a mix of activity, practice, reflection, just the sort of model we should be designing. We know spaced practice matters, with reactivation, reflection, etc. It’s also valuable to go back to the workplace, and then check-in later to see how things are going. It’s a fuller picture of what learning’s about. So I’ve been playing with rethinking my Performance Ecosystem conceptualization and visualization. The original had very discrete components, and an almost linear path, and that doesn’t quite convey the reality of how things are tied together. I believe it’s useful to help people see the components, but it doesn’t capture the goal of an integrated system.
So I’ve been playing with rethinking my Performance Ecosystem conceptualization and visualization. The original had very discrete components, and an almost linear path, and that doesn’t quite convey the reality of how things are tied together. I believe it’s useful to help people see the components, but it doesn’t capture the goal of an integrated system. So here’s my current conception. It took me a long time to create the circle with different components! First I had to discover that there were tools to create freeform shapes, and then work to get them to articulate, but I like the kind of ‘rough’ feel of it (appropriate for it’s stage).
So here’s my current conception. It took me a long time to create the circle with different components! First I had to discover that there were tools to create freeform shapes, and then work to get them to articulate, but I like the kind of ‘rough’ feel of it (appropriate for it’s stage).