In addition to time for reflection on the past, it’s also time to look forward. A number of things are already in the queue, and it’s also time to see what I expect and hope for.
The events already queued up include:
ASTD’s TechKnowledge 2014, January 22-24 in Las Vegas, where I’ll be talking on aligning L&D with organizational needs (hint hint).
NexLearn’s Immersive Learning University conference, January 27-30 in Charleston, SC, where I’ll be talking about the design of immersive learning experiences.
Training 2014, in San Diego February 2 – 5, where I’ll be running a workshop on advanced instructional design, and talking on learning myths.
The eLearning Guild’s Learning Solutions will be in Orlando March 17-21, where I’ll be running a 1 day elearning strategy workshop, as well as offering a session on informal elearning.
That’s all that is queued up so far, but stay tuned. And, of course, if you need someone to speak…
You can tell by the topics I’m speaking on as to what I think are going to be, or should be, the hot issues this year. And I’ll definitely be causing some trouble. Several areas I think are important and I hope that there’ll be some traction:
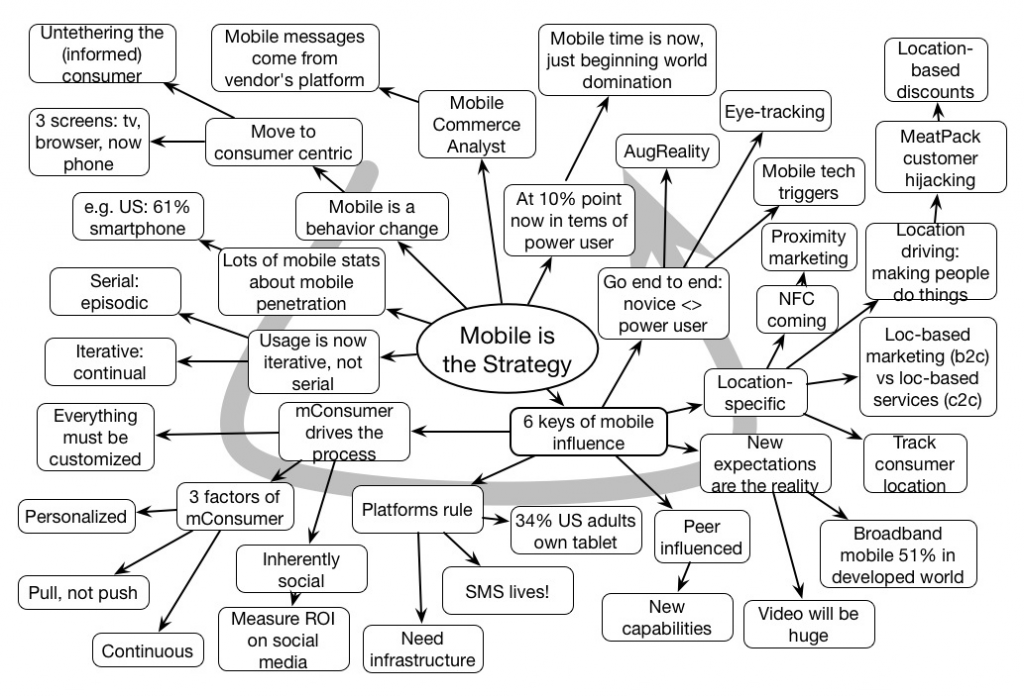
Obviously, I think it’s past time to be thinking mobile, and I should have a chapter on the topic in the forthcoming ASTD Handbook Ed.2. Which also is seen in my recent chapter on the topic in the Really Useful eLearning Instruction Manual. I think this is only going to get more important, going forward, as our tools catch up. It’s not like the devices aren’t already out there!
A second area I’m surprised we still have to worry about it good elearning design. I’m beginning to see more evidence that people are finally realizing that knowledge dump/test is a waste of time and money. I’m also part of a forthcoming effort to address it, which will also manifest in the aforementioned second edition of the ASTD Handbook.
I’m quite convinced that L&D has a bigger purpose than we’re seeing, which is naturally the topic of my next book. I think that the writing is on the wall, and what is needed is some solid grounding in important concepts and a path forward. The core point is that we should be looking from a perspective of not just supporting organizational performance via optimal execution, with (good) formal learning and performance support, but also facilitation of continual innovation and development. I think that L&D can, and must address this, strategically.
So, of course, I think that we still have quite a ways to go in terms of capitalizing on social, the work I’ve been advocating with my ITA colleagues. They’ve been a boon to my thinking in this space, and they’re driving forward (Charles with the 70:20:10 Forum, Jane with her next edition of the Social Learning Handbook, Harold with Change Agents Worldwide, and Jay continues with the Internet Time Group). Yet there is still a long ways to go, and lots of opportunity for improvement.
An area that I’m excited about is the instrumentation of what we do to start generating data we can investigate, and analytics to examine what we find. This is having a bit of a bubble (speaking of cutting through hype with affordances, my take is that “big data” isn’t the answer, big insights are), but the core idea is real. We need to be measuring what we’re doing against real business needs, and we now have the capability to do it.
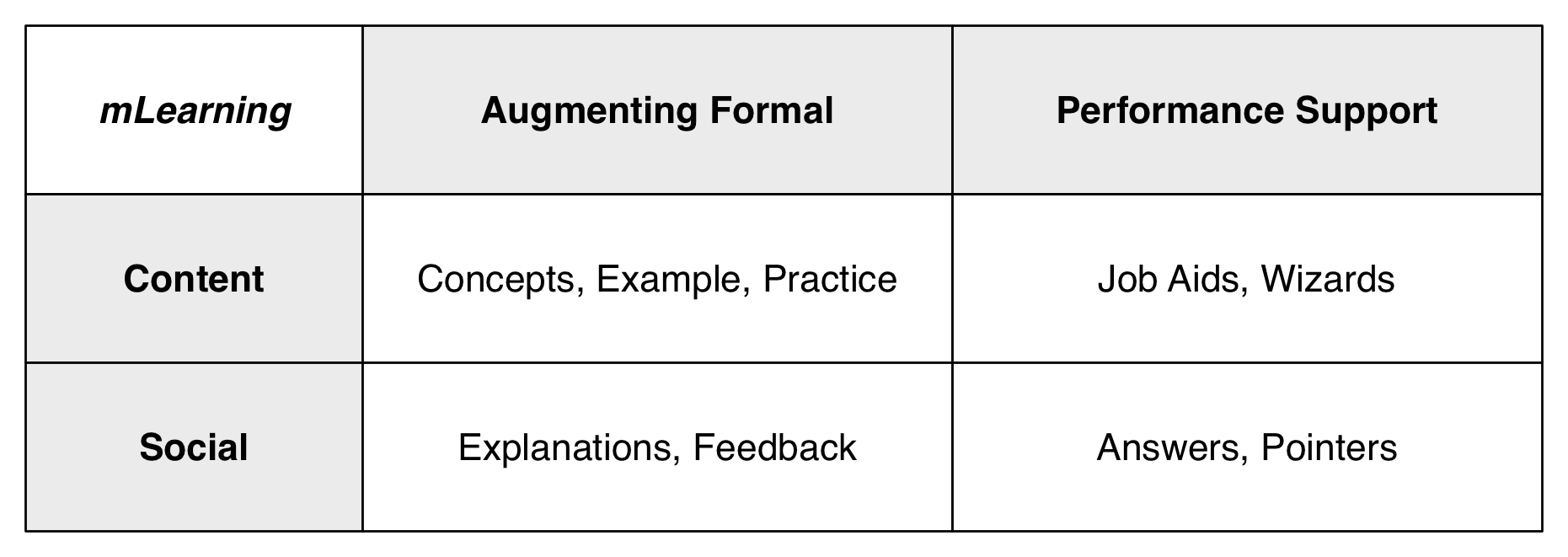
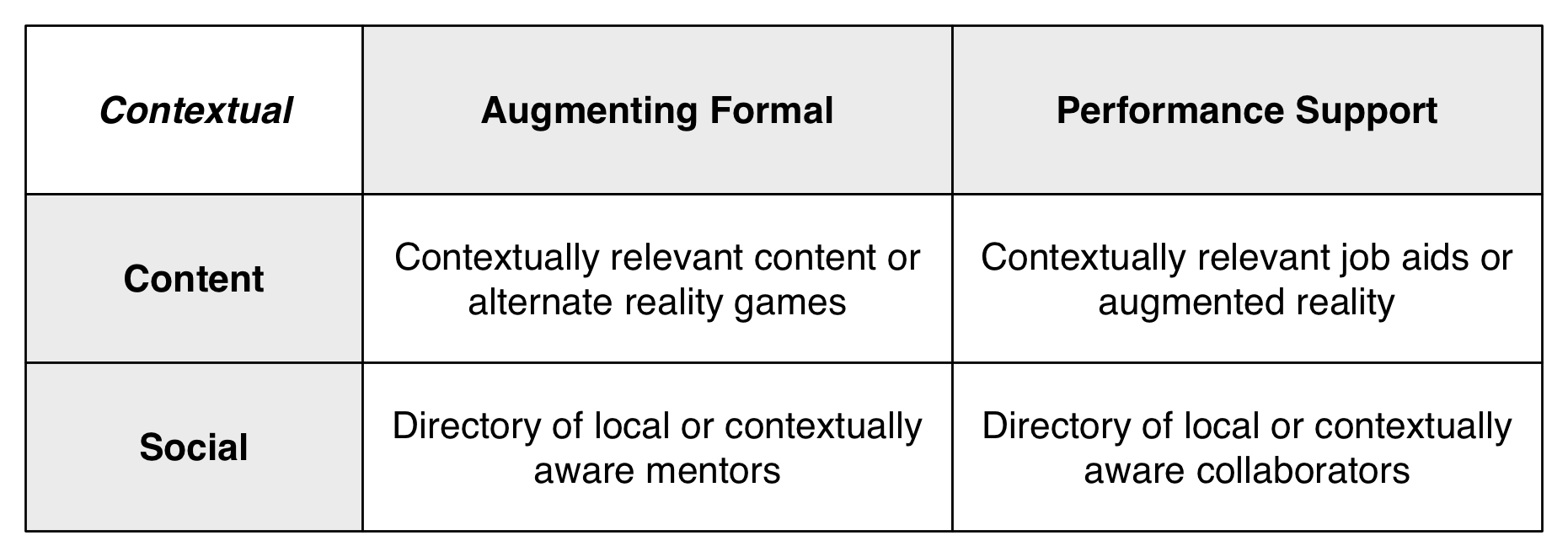
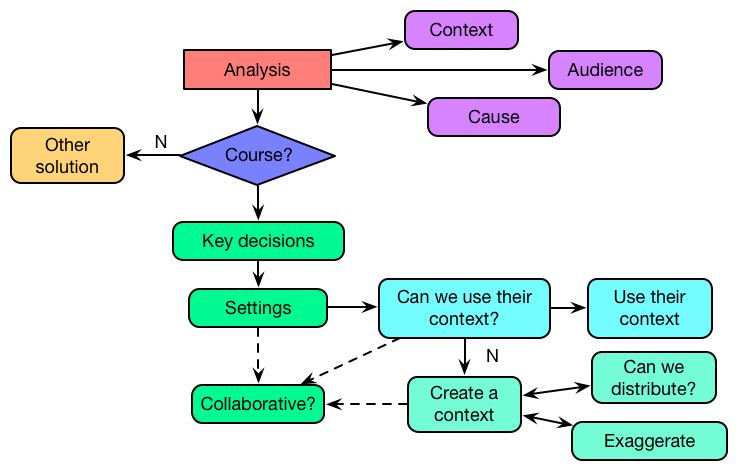
And an area I hope we’ll make some inroads on are the opportunities provided by a sort-of ‘content engineering‘ and leveraging that for customized and contextual experiences. This is valuable for mobile, but does beyond to a much richer opportunity that we have the capability to take advantage of, if we can only muster the will. I expect this will lag a bit, but doing my best to help raise awareness.
There’s much more, so here’s to making things better in the coming year! I hope to have a chance to talk and work with you about positive changes. Here’s hoping your new year is a great one!