Denise VanderLinde, a student from Florida Gulf Coast University, interviewed me on mobile. Here’s the (largely unedited) transcript she provided for me:
- What is your definition of mobile learning? Using a mobile device to make us more effective, either in the moment or developing us over time. A mobile device is a small portable device that is with us all the time and we are doing something with it because of where we are.
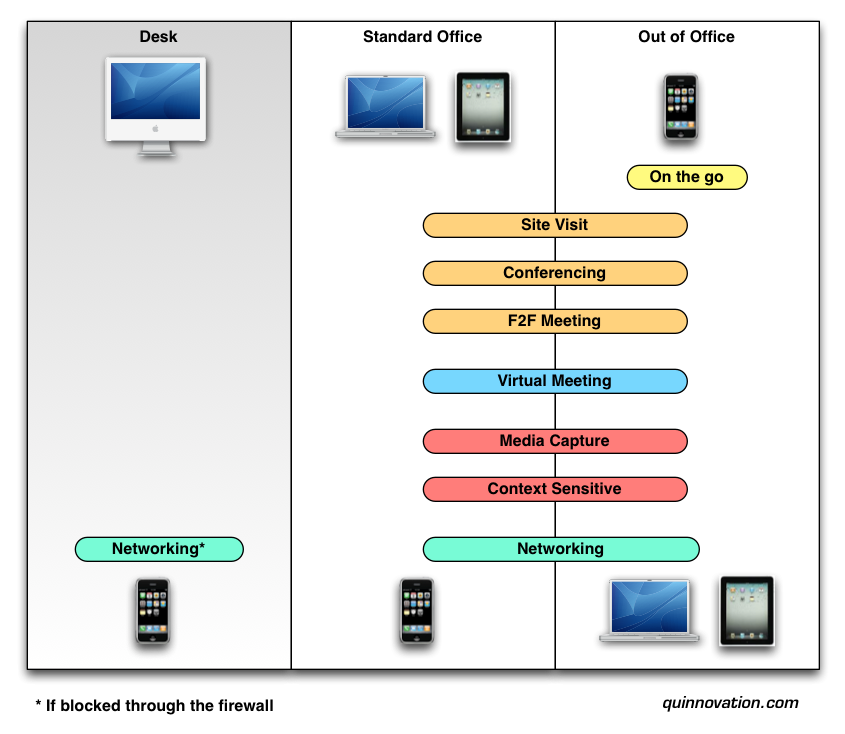
- Would you consider a laptop a Mobile Device? A laptop is not normally considered a mobile device and this topic has been discussed and argued at length, in fact, amongst industry leaders who concur that they are essentially ‘mobile desk tops‘. ‘Pocket-able devices‘ such as tablets and phones are considered mobile devices generally. Phones are usually used to access some information quickly and then it is put away and iPad or other tablet can be used for content creation and can be used for more long-term usage.
- Can you tell me about your success story of using mobile technology for learning (or training, or performance improvement)? My company doesn‘t create solutions so much as helping people come up with the strategies to do it. When I was designing solutions, though, a cell phone technology provider approached us to supplement a face to face training course on negotiation to be delivered via the phone. I designed a solution that incorporated (amongst other things) a quiz with 19 elements that were deemed important subject matter that trainees should know cold, 10 little mini scenarios trainees might be subject to, performance support for 16 stages of negotiation and the questions trainees should be asking themselves at each stage.
- What important development trends do you see coming down the pike in mobile learning? Context sensitive; we have the capability now but we‘re not taking advantage of it yet. The opportunity to know where people are (GPS chip) and what they are doing via their mobile calendars. That way we can tailor what we pull or push to/from individuals based on their locations and what sorts of meetings they attend and on what subjects etc. to meet individual‘s needs better.
- What important problems do you think still need to be resolved in mobile learning?
- Cross Platform issue/ lack of standards – html 5 not standard yet but if it were would be great but there will be, of course, resistance by software companies like Apple, Google, Microsoft etc.
- I would love to see productivity tools available to enable users to design/write their own apps that meet their needs better.
- Thinking that M-learning is just ‘courses on a phone‘ is a change that we‘ve got to make. It‘s much more than that. It‘s about the 4 C‘s: Content, Communicate, Capture and Compute.
- Does your firm work predominantly with corporations or do you also work with teachers, schools and/or school boards in improving educational technology use in the classroom setting? I haven‘t done much mobile K-12 but have done some higher education mobile work but most work in mobile has been corporate. People have their mobile device with them all the time so it‘s a great way to distribute knowledge to the world, not just one head.
- Do you find corporate and/or school staff still seem reluctant to use technology or do you see that trend shifting in more recent years? I haven‘t experienced much resistance unless people are asked to use their personal device that they pay for themselves. That is not going over so well but, overall, if you have the right culture, there hasn‘t been much resistance.
- Is there anything else at all that you would like to share at this time regarding mobile technology? The one that starts going hand in hand with mobile is to begin to think in a deeper way about Content Systems, about Content Modeling and Content Architectures. It‘s going to support mobile initially and that personalization going forward. I wrote an article on this topic and another is coming out soon in Learning Solutions Magazine.