As part of the continual rethink about what I offer and to who (e.g. training department rethinks to managers, directors, VPs; experience design reviews/refines to learning teams), my thoughts on learning experience design took a leap. I’ve argued that the skills in Engaging Learning (my book) are the ones that are critical for Pine & Gilmore’s next step beyond their experience economy, the transformative experience economy. But I’ve started to think deeper.
John Seely Brown challenged us at the Learning Irregulars meeting that what fundamentally made a difference was a ‘questing disposition’ found in certain active learning communities. This manifests as an orientation to experimentation and learning. My curiosity was whether it was capable of being developed, as I’m loath to think that the 10% that learn despite schooling :) is inflexible because I believe that more and better learning has a chance to change our world for the better.
I hadn’t finished the article he subsequently sent me (coming soon), but it drove me back to some early thinking on attitude change. I recognize that just learning skills aren’t enough, and that a truly transformative experience subjectively needs to result in a changed worldview, a feeling of new perspectives. This could be a change in attitude, a new competency, or a fundamental change in perspective.
Which brings me back to looking at myth and ritual, something I tried to get my mind around before. I was looking for the Complete Idiot’s Guide to Ritual, and the closest thing I could find is Rapport’s Ritual and Religion in the Making of Humanity, which is almost impenetrably dense (and I’m trained and practiced at reading academic prose!). However, the takeaway is that ritual is hard to design, most artificial attempts fail miserably.
Others have suggested that transformation is at core about movement, which takes me back to ritual. Both a search on transformation and a twitter response brought that element to the surface. The other element that the search found was spirituality (not just religious). Which is not surprising, but not necessarily useful.
Naturally, I fall back to thinking from the perspective of creating an experience that will yield that transformational aesthetic, but it’s grounded in intuition rather than any explicit guidance. Still, I think there’s something necessary in the perspective that skills alone isn’t enough, and as I said before, as much of our barriers may be attitude or motivation as knowledge and skills.
I’ve skimmed ahead in JSB’s article, and can see I need a followup post, but in the interim, I’d welcome your thoughts on designing truly transformative experiences, not just learning experiences.
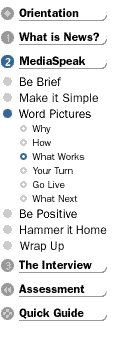
 When we did a course on speaking to the media (and without an LMS to handle the navigation, so no built-in ‘next button’), we had a scheme that both provided a good default, and allowed self-navigation. We had the elements of each of the 3 modules labeled from a learner perspective (e.g. Show Me, Let Me). And we had a nav bar in the upper left that let you choose where to go. At the bottom of the screen (we erred for scrolling rather than one page to minimize clicks and load times, this was over 10 years ago) were also some options of where to go next, with one indicated as the recommended choice. We graphically supported this with a dotted line leading the learner through the content and to the default choice (follow the bouncing ball).
When we did a course on speaking to the media (and without an LMS to handle the navigation, so no built-in ‘next button’), we had a scheme that both provided a good default, and allowed self-navigation. We had the elements of each of the 3 modules labeled from a learner perspective (e.g. Show Me, Let Me). And we had a nav bar in the upper left that let you choose where to go. At the bottom of the screen (we erred for scrolling rather than one page to minimize clicks and load times, this was over 10 years ago) were also some options of where to go next, with one indicated as the recommended choice. We graphically supported this with a dotted line leading the learner through the content and to the default choice (follow the bouncing ball). However, the community of practice will be responsible for collaboratively developing the content and resources, and the training department will have morphed into learning facilitators: refining the learning, information, and experience design around the community-established content, and also facilitating the learning skills of the community and it’s members. The learning facilitators will be monitoring the ongoing dialog and discussions, on the lookout for opportunities to help capture some outcomes, and watching the learners to look for opportunities to develop their abilities to contribute. They’ll also be looking for opportunities to introduce new tools that can augment the community capabilities, and create new learning, communication, and collaboration channels.
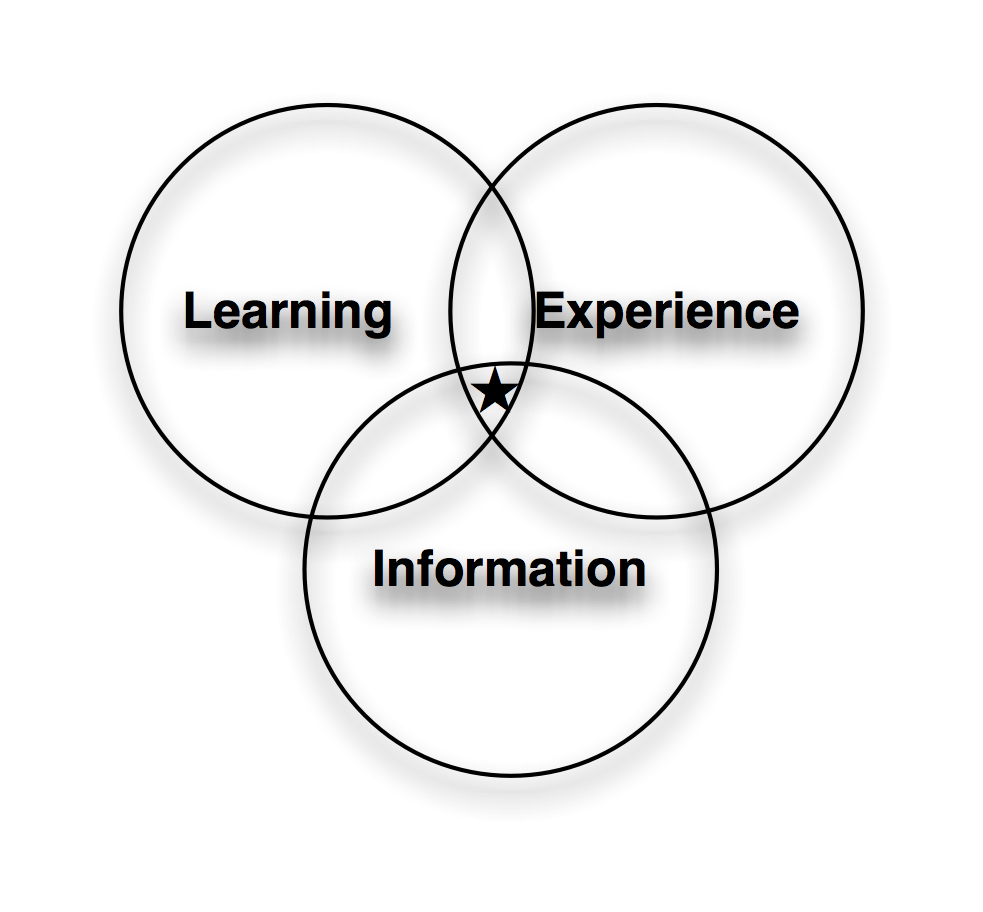
However, the community of practice will be responsible for collaboratively developing the content and resources, and the training department will have morphed into learning facilitators: refining the learning, information, and experience design around the community-established content, and also facilitating the learning skills of the community and it’s members. The learning facilitators will be monitoring the ongoing dialog and discussions, on the lookout for opportunities to help capture some outcomes, and watching the learners to look for opportunities to develop their abilities to contribute. They’ll also be looking for opportunities to introduce new tools that can augment the community capabilities, and create new learning, communication, and collaboration channels.