In last night’s #lrnchat on instructional design,there was some discussion of the term ‘learning facilitator’ versus ‘trainer’ (which now I can’t find!?!), and it got me wondering. I’ve also been thinking about a set of talks I may be giving, and how to break them up. There was also a discussion on ITFORUM that expanded to discuss how experts are losing the problem-solving skills and how to develop them. It leads me to think about what is learning, and why we are arguing that the new role in the organization will be for learning facilitation, not for ‘instruction’ or ‘training’.
How do we learn? Not how do we believe we should be instructed, but how do we learn? If we look at anthropology, empirical studies, psychology and more, the ideal learning happens when learners get why they’re learning, are working on meaningful tasks, have support around, are given time to reflect, and more. Recourse to knowledge resources like tapes, videos, texts, etc, is driven by need, not pre-determined. It happens best when the task has a level of ambiguity where learners collaborate to understand. There’s problem-solving, experimentation and evaluation, and more.
This happens naturally among communities of practice, and so for much of organizational learning, creating an environment where this can happen around organizational goals is really the ‘informal learning’ Jay Cross talked about in his book on the topic. Whether you want to call the actual deliberate support of informal learning ‘non-formal’ or not (I’m not hot on the idea, but can see how it might help some folks get their mind around it). However, I do strongly want to suggest that supporting informal learning in systematic ways is one of the highest value investments an organization can make in being nimble, agile, innovative, and consequently successful.
Then, we go back and look at situations where we have new folks, including folks moving to new areas (practitioners promoted to managers, where they’re new to management), new processes are introduced (whether in sales approach, new technology in a product, or new service), and people wanting to reskill. This is more about execution, and is formal learning, where we need to support motivation and manage anxiety as well as develop new skills. The point is, for the novice to practitioner transition, we need the formal treatment, whereas practitioner to expert transition is more informal, and even information can be instruction and sufficient.
When we have this formal situation, we often do the information, example, practice routine, that’s been shown to work. However, newer pedagogies, where we put meaningful tasks up front, and organize the learning around it, making it structurally closer to the more natural learning model, is proving valuable. Call it a social constructivist, or connectivist, or any other pedagogical framework. What you do is carefully structure the task to be meaningful and obviously important to the learner, carefully control the challenge, and scaffold support for the knowledge and resources. This, really, is taking instructional design in a new direction, still requiring design, but using a new pedagogy that’s more learning facilitation than ‘training’. It may be that that’s not what folks think of as training, and ideally training is more learning facilitation, but I find the relabelling to help convey the necessary approach as ‘trainer’ can unfortunately be ‘spray and pray’ or ‘show up and throw up’, at least in practice.
Note that this facilitation needs to address something more, both formally and informally. You have to develop the ability to learn in this way – the problem representation, information access, and experimentation skills – not take it for granted. Not everyone is a good self- or group-learner, and yet you want them to get better at this for the informal learning to really be optimal. Make those skills explicit, and scaffold that development as well!
No one said it’s easy, but it seems to me a more robust, important, and valuable contribution to make, a task to be proud of. That’s why many of us are now suggesting that the learning role in an organization will move to facilitation from an information presentation and testing role. Knowledge is not what’s going to be useful going forward, but skills in applying that knowledge. So my suggestion is to start thinking about facilitating learning, and abandon a focus on knowledge development. That’s where I think instructional design has to go, and I think others are seeing and saying it too. Are you?
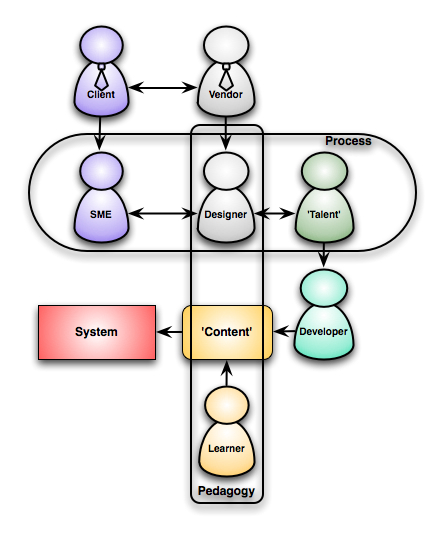
 The point is, we have to quit looking at it as design, development, etc; and view it not just as a process, but as a system. A system with lots of inputs, processes, and places to go wrong. I tried to capture a stereotypical system in this picture, with lots of caveats: clients or vendors may be internal or external, there may be more than one talent, etc, it really is a simplified stereotype, with all the negative connotations that entails.
The point is, we have to quit looking at it as design, development, etc; and view it not just as a process, but as a system. A system with lots of inputs, processes, and places to go wrong. I tried to capture a stereotypical system in this picture, with lots of caveats: clients or vendors may be internal or external, there may be more than one talent, etc, it really is a simplified stereotype, with all the negative connotations that entails.